Case Study: Clip Connect
Tell us about your project
A new way of video editing — that’s what we set out to achieve in our Interface Design project. To do that, we delved deep into Adobe Premiere Pro to identify issues and find new, innovative solutions. Our focus was on developing a physical interface that makes video editing easier and more efficient than ever before.
How did you use blokdots?
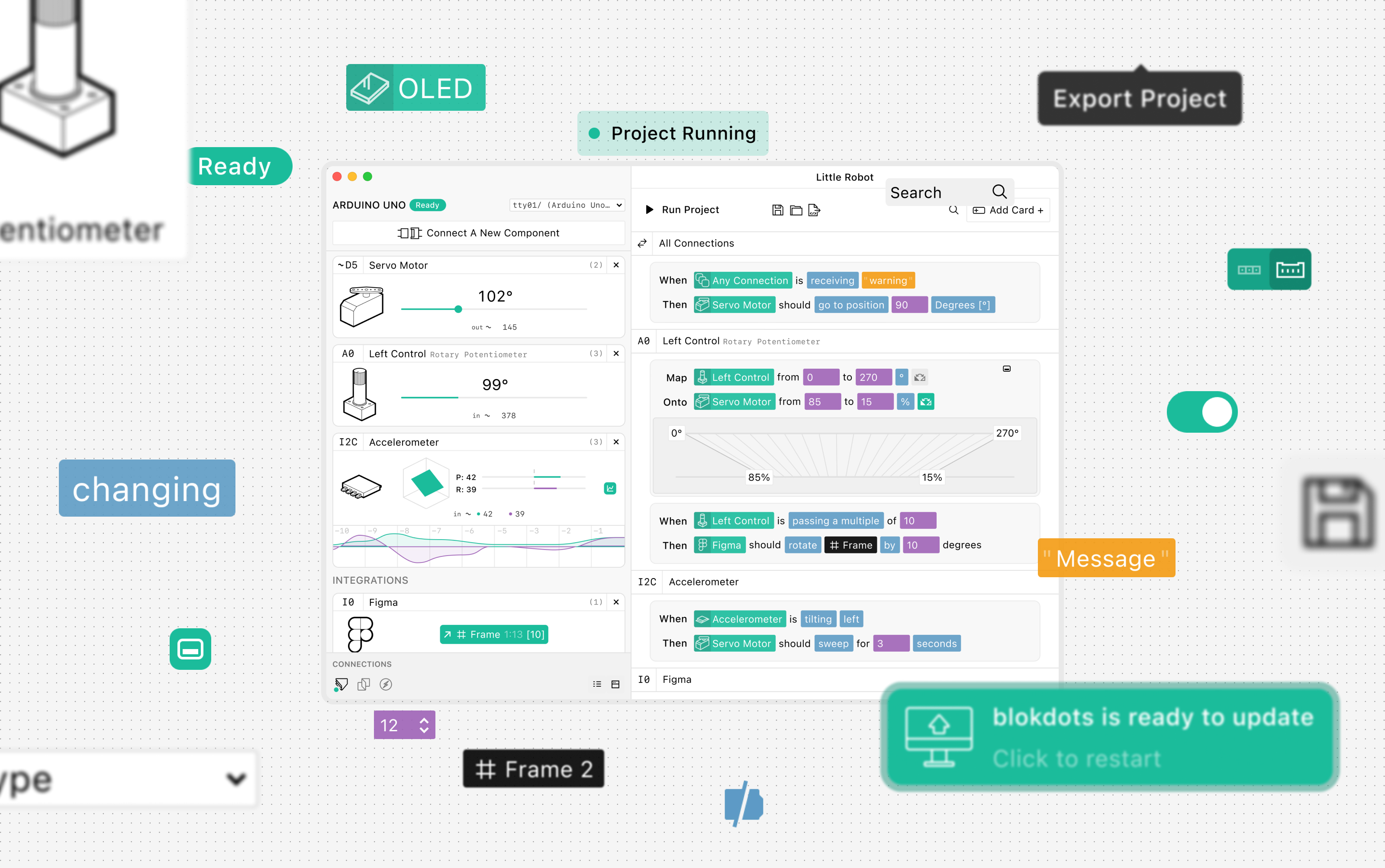
In our prototyping process, blokdots played a central role. It serves as the core of our interface, as it captures all signals and data from our Arduino components and sends them to Protopie Connect. We were able to re-create a deceptively realistic user interface in Protopie and bring it to life.
Another significant application of blokdots was the ability to combine user interactions. By creating key combinations, for instance, we could move a clip in the timeline to the left and right by holding a button and simultaneously moving a joystick. blokdots therefore facilitated an effective control and integration of various elements in our prototype, ensuring a smooth realization of our ideas.
How did blokdots support you?
Thanks to blokdots, we were able to effectively and user-friendly implement our desired functions in combination with Arduino components. This enabled us to display our prototype at exhibitions, and visitors could use it without us needing to write any code. The use of blokdots enabled us to save a significant amount of time and bypass complex programming. This greatly expedited the prototyping process and helped us identify and address errors through helpful graphics in the Protopie app. blokdots proved to be an extremely efficient tool that not only accelerated development but also enhanced the quality of our work.
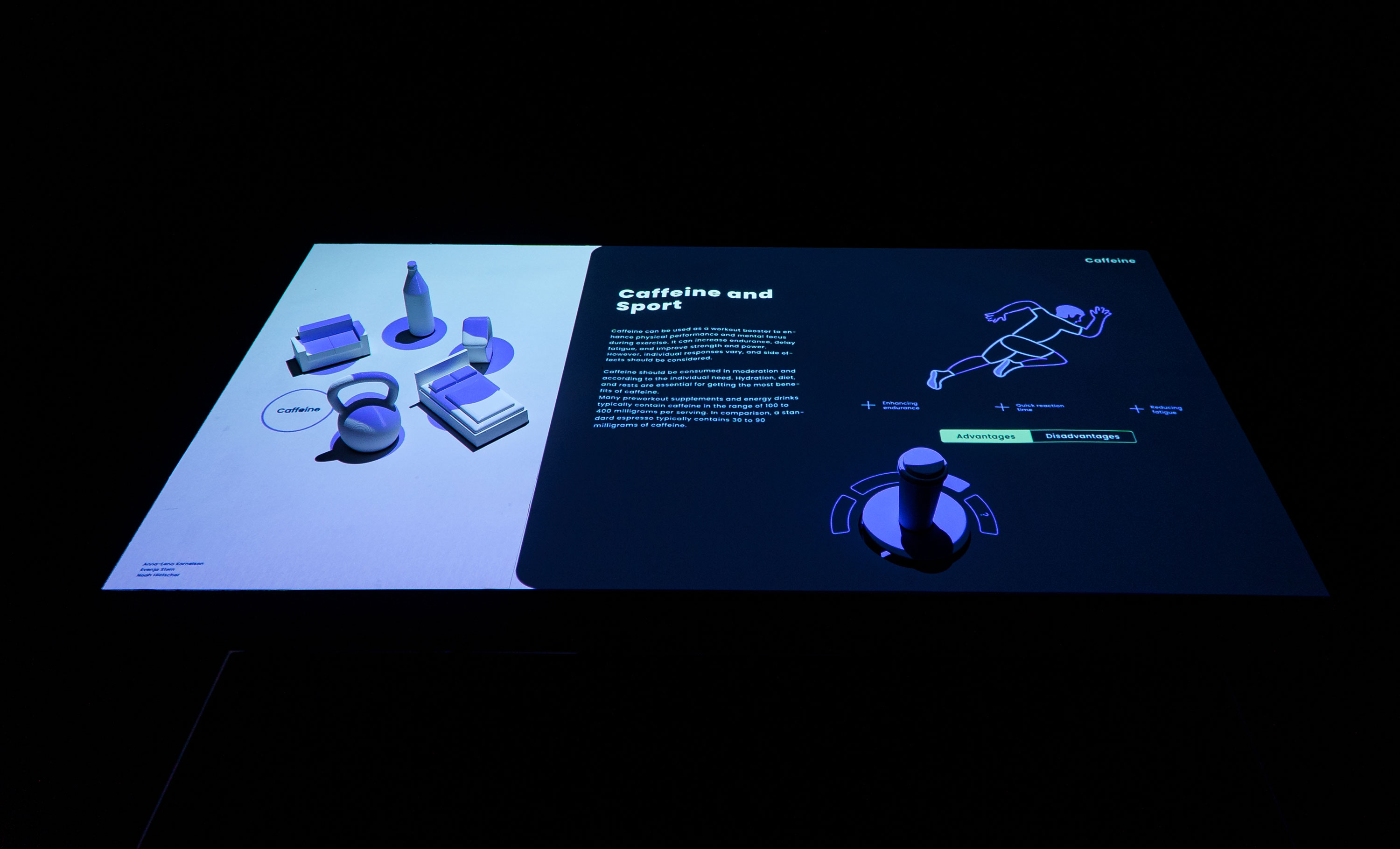
 Another prototype created during the project.
Another prototype created during the project.
What did you learn through your prototypes?
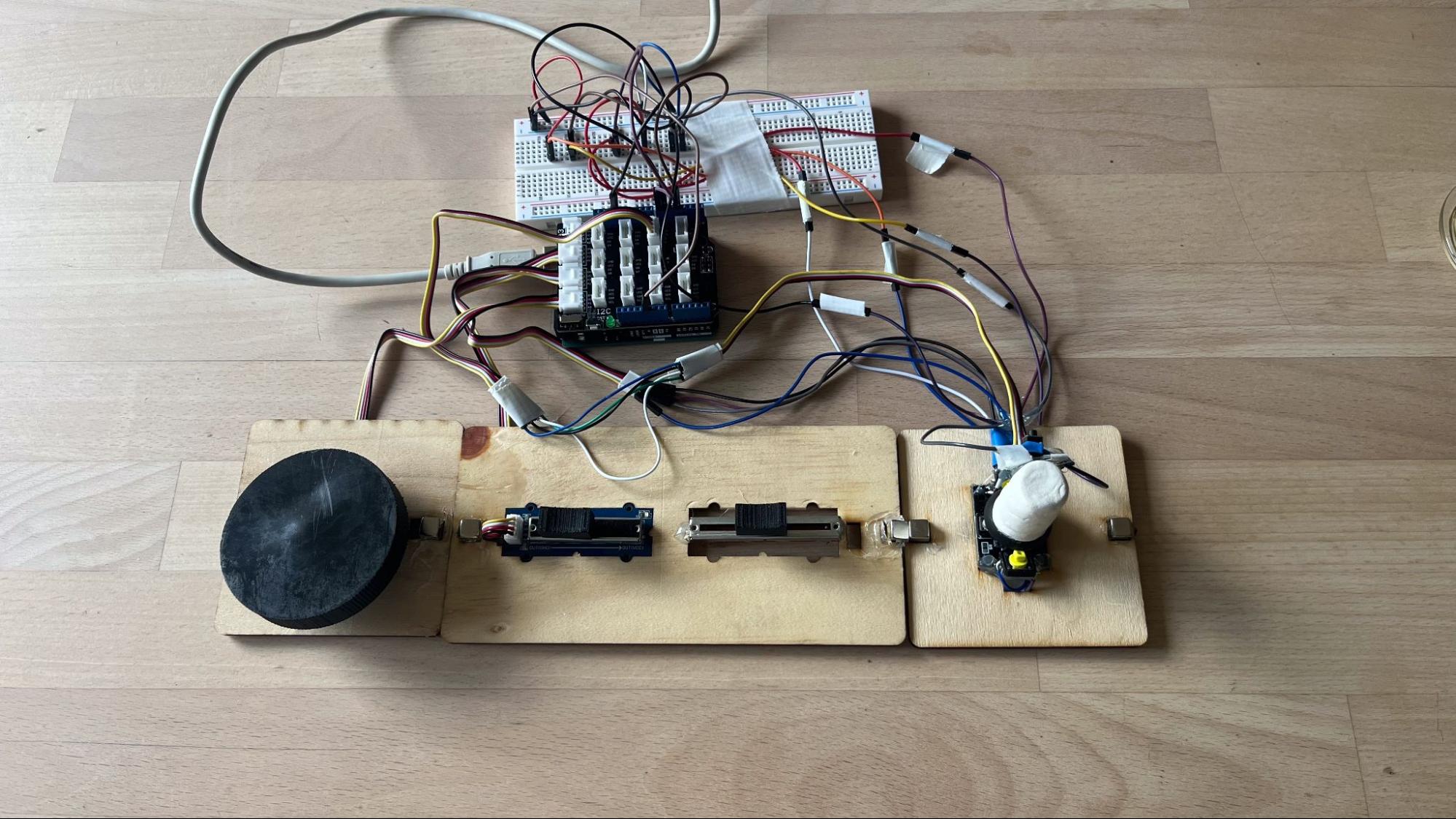
In our project, we went through a bunch of different stages with our prototype. We began by sketching our ideas on paper to get a visual sense, then we got hands-on and crafted a cardboard model to give our concepts a 3D form. In our process, we quickly realized that having a functional prototype was crucial for our project’s success. Thanks to blokdots, we had the chance to get user feedback and make necessary tweaks promptly. This iterative approach ensured our final product met user expectations, ultimately resulting in a more refined and user-friendly solution.
How did prototyping change your design?
It significantly sped up our progress, allowing us to develop a complex interface more quickly than anticipated. blokdots facilitated the testing of crucial functions that were otherwise inaccessible due to their absence in the program or our own technical limitations. Being able to use and refine an almost fully functional prototype not only made extensive testing possible but also provided a fertile ground for experimentation and rapid iterations.
More about the project:




Jana Schäffner
Student
Jana is an interaction design BA student at HfG Schwäbisch Gmünd, Germany.

Mona Kübelbeck
Student
Mona is an interaction design BA student at HfG Schwäbisch Gmünd, Germany.
Case Study