Connect your hardware seamlessly with the tools you know and love
blokdots is an easy-to-use hardware prototyping app, that allows you to send data directly to your software prototype. Just plug-and-play, no setup required.
Hook up your Arduino board, connect a few components and create interactive hardware prototypes with blokdots right away — for free!
And if you need that extra bit of power — integrations with other design tools, code export, the likes — our pro plan is just €15/month or €99/year (excl. VAT).
Test Hardware — Program Interactions — Connect with Other Tools
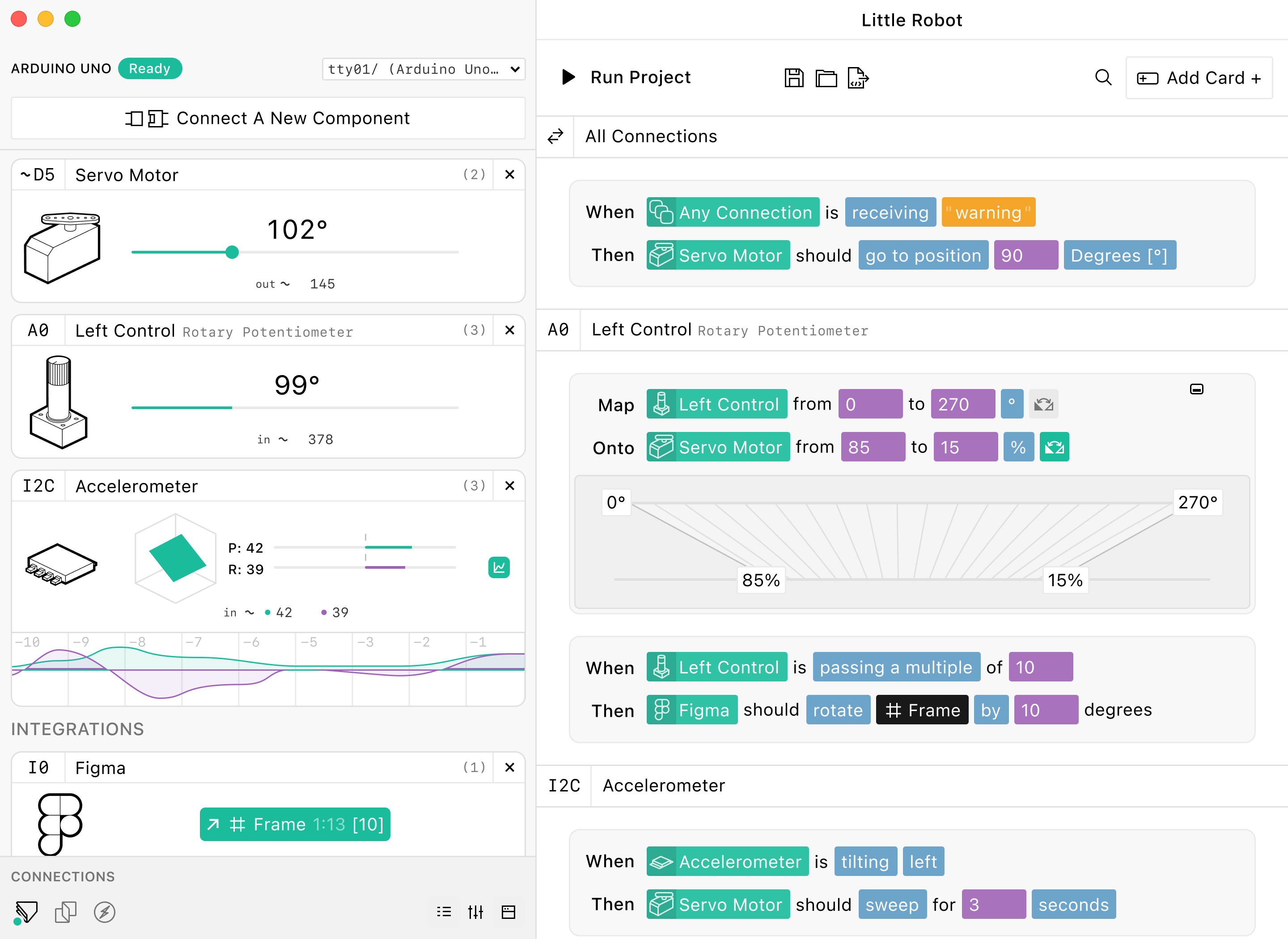
An app to make designing with hardware fuss-free.
blokdots is a no-code app for your design workflow with hardware components. Design, test, and program your Arduino, and even connect it to tools like ProtoPie, Figma, or your high-fidelity coded app prototype.

Build Faster — Test Sooner — Learn Quicker
Focus on creating the best product instead of building the wrong thing

Start sketching with hardware!
Building hardware prototypes should be as easy as creating any UX prototype. With blokdots, you can create and test your prototype within minutes — fitting right into your design process.
Build high fidelity prototypes or Wizard-Of-Oz your testing
If a complex prototype — either using our logic clause system, connecting it to other tools, or continuing in code — or a simple direct control to quickly test an idea, blokdots supports you in every design phase.
Designers can sketch their interactive hardware ideas
Connect it with the tools you already know and love: ProtoPie, Figma, …
Use it for IoT apps, car interfaces, visualizations, simple to get the data, ....
Create hardware prototypes using our simple logic-clause system
blokdots does not require any knowledge in writing code. With “if-this-then-that” connections, everyone can immediately start building their interactive prototypes.
You want to be part of our community?
We would love to have you!
Engineers can build up on the ideas and focus on building the product
Connect hardware directly to your code using Socket.IO
You can expose events and values via Socket.IO. Simply connect your components and use the values immediately in your code prototype, like React, Vue, etc.
Continue where your team left off with Code Export
You or your team reached a point in the project where you do not get further? Use the code export to adjust the blokdots project exactly like you need to. The code gets exported into javascript code running with node-js.
1const readline = require("readline");
2const blokdots = require("@blokdots/components");
3const five = require("johnny-five");
4
5// ------------- Setup the board -------------
6var board = new five.Board();
7
8// --- Setup component variables ---
9let led;
10let button;
11
12// ------------- Run -------------
13board.on("ready", function () {
14 // --- Setup components ---
15 led = new five.Led({
16 pin: 2,
17 });
18
19 button = new five.Button({
20 pin: 3,
21 invert: false,
22 holdtime: 1000,
23 });
24
25 // ----- IFTTT -----
26
27 // --- Card 0 ---
28
29 const card0Action = () => {
30 led.stop().toggle();
31 };
32 let card0_counter = 0;
33
34 button.on("down", () => {
35 card0_counter++;
36
37 if (card0_counter >= 1) {
38 card0_counter = 0;
39 card0Action();
40 }
41 });
42});
43
44// ------------- Stop -------------
45function stop() {
46 // --- Remove event listeners ---
47 if (led && led._events) {
48 led.removeAllListeners();
49 }
50 if (button && button._events) {
51 button.removeAllListeners();
52 }
53
54 console.log("Stopping Project");
55 // Wait a bit, so project stop reactions can finish
56 setTimeout(() => {
57 process.exit();
58 }, 300);
59}
60
61// Handle Keyboard Input
62readline.emitKeypressEvents(process.stdin);
63process.stdin.on("keypress", (_ch, key) => {
64 if (key) {
65 // Press Ctrl + C to exit the program
66 if (key.ctrl && key.name === "c") {
67 stop();
68 }
69 }
70});
71process.stdin.setRawMode(true);This is what designers and engineers say about blokdots:
The next logical step after GUI prototyping tools.
 Nicki SchäferDesign Lead, IDEO
Nicki SchäferDesign Lead, IDEOJust amazing; it makes innovative ideas tangible and super easy to validate!

Siiiiiick.
 Nikolas KleinProduct Designer, Figma
Nikolas KleinProduct Designer, FigmaSuch a simple tool is missing in our daily workflow.
 Danusch MahmoudiManaging Director, designit
Danusch MahmoudiManaging Director, designitI would love this in collaboration with Framer.

I enjoy seeing design students shift their focus towards creating experiences full of wonder.
 Ale ArgenioProgramme Director, UID
Ale ArgenioProgramme Director, UIDThe go to hardware prototyping tool of my students :) Think most accessible plus high ceiling once the appetite comes.
 Benedikt GroßProfessor, HfG Schwäbisch Gmünd
Benedikt GroßProfessor, HfG Schwäbisch Gmündblokdots is like a sketchbook for designers, it helps me to prototype interactions super quickly!
 Matteo LoglioCo-Founder, oio
Matteo LoglioCo-Founder, oio
Hook up your Arduino board, connect a few components and create interactive hardware prototypes with blokdots right away — for free!
And if you need that extra bit of power — integrations with other design tools, code export, the likes — our pro plan is just €15/month or €99/year (excl. VAT).